6. Расширение панели инструментов¶
django CMS позволяет вам управлять тем, что появляется на панели инструментов. Это позволяет вам интегрировать ваше приложение в режим редактирования во фронтенде django CMS и предоставить вашим пользователям оптимизированный опыт редактирования.
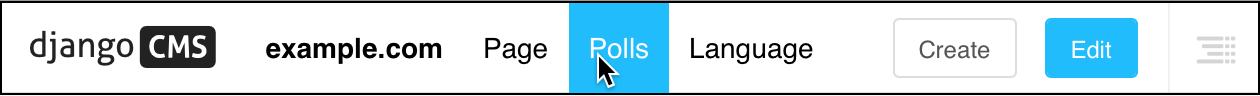
В этом разделе учебника мы добавим новое меню Polls на панель инструментов.
6.1. Добавить базовый класс PollToolbar¶
Мы добавим различные элементы управления на панель инструментов, используя подкласс cms.toolbar_base.CMSToolbar.
6.1.2. Добавьте кнопки на панель инструментов¶
Аналогично меню, на панель инструментов можно добавить кнопки. Перепишите метод populate(), отметив, насколько структура этого кода совпадает со структурой кода для добавления меню.
def populate(self):
buttonlist = self.toolbar.add_button_list()
buttonlist.add_sideframe_button(
name='Poll list',
url=admin_reverse('polls_poll_changelist'),
)
buttonlist.add_modal_button(
name='Add a new poll',
url=admin_reverse('polls_poll_add'),
)
6.2. Дальнейшие усовершенствования¶
Кнопки и меню для опросов появляются на панели инструментов везде на сайте. Было бы полезно ограничить это только теми страницами, которые действительно имеют отношение к делу.
Первое, что нужно добавить, это тест в самом начале метода populate():
def populate(self):
if not self.is_current_app:
return
[...]
Флаг is_current_app говорит нам, принадлежит ли функция, обрабатывающая данное представление (например, список опросов), тому же приложению, что и то, которое отвечает за данное меню панели инструментов.
Часто это можно определить автоматически, но в данном случае представление принадлежит приложению polls, тогда как меню панели инструментов принадлежит polls_cms_integration. Поэтому нам нужно явно указать классу PollToolbar, что на самом деле он связан с приложением polls:
class PollToolbar(CMSToolbar):
supported_apps = ['polls']
Теперь кнопки/меню будут появляться только на соответствующих страницах.
6.3. Полное cms_toolbars.py¶
Для полноты картины приводим полный пример:
from cms.utils.urlutils import admin_reverse
from cms.toolbar_base import CMSToolbar
from cms.toolbar_pool import toolbar_pool
from polls.models import Poll
class PollToolbar(CMSToolbar):
supported_apps = ['polls']
def populate(self):
if not self.is_current_app:
return
menu = self.toolbar.get_or_create_menu('polls_cms_integration-polls', 'Polls')
menu.add_sideframe_item(
name='Poll list',
url=admin_reverse('polls_poll_changelist'),
)
menu.add_modal_item(
name=('Add a new poll'),
url=admin_reverse('polls_poll_add'),
)
buttonlist = self.toolbar.add_button_list()
buttonlist.add_sideframe_button(
name='Poll list',
url=admin_reverse('polls_poll_changelist'),
)
buttonlist.add_modal_button(
name='Add a new poll',
url=admin_reverse('polls_poll_add'),
)
toolbar_pool.register(PollToolbar) # register the toolbar
Это всего лишь базовый пример, и существует гораздо больше классов панелей инструментов django CMS, чем этот - смотрите Как расширить панель инструментов для более подробной информации.