Администратор страницы¶
Интерфейс¶
Панель инструментов django CMS¶
Панель инструментов занимает центральное место в вашей работе по редактированию и управлению контентом в django CMS.

django CMS¶
Возвращает вас на главную страницу вашего сайта.
Кнопка Структура/Содержание¶

Позволяет переключаться между различными режимами редактирования (когда вы просматриваете только черновик).
Пульт управления¶
Контроллер Publishing управляет состоянием публикации вашей страницы - возможны следующие варианты:
Опубликовать страницу сейчас
 для публикации неопубликованной страницы.
для публикации неопубликованной страницы.Опубликовать изменения
 для публикации изменений, сделанных на существующей странице
для публикации изменений, сделанных на существующей страницеСохранить как черновик
 для обновления страницы и выхода из режима редактирования
для обновления страницы и выхода из режима редактированияПросмотреть опубликованное делает то же самое, что и «Сохранить как черновик».
Треугольник раскрытия информации¶
Переключатель для скрытия и раскрытия панели инструментов.
Боковая рама¶

Кнопка x закрывает боковую рамку. Чтобы снова открыть боковую рамку, выберите одну из ссылок в меню Сайт (по умолчанию называется example.com).
Значок треугольника разворачивает и сворачивает боковую рамку, а следующий разворачивает и сворачивает основную рамку.
Вы также можете регулировать ширину боковой рамки, перетаскивая ее.
Представления и формы администратора¶
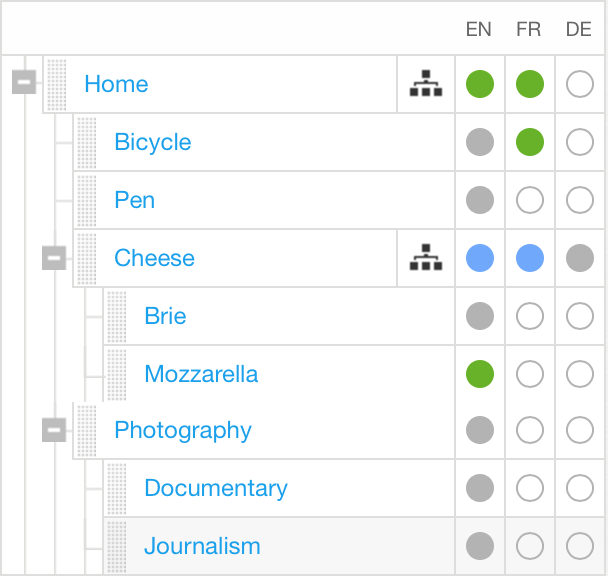
Список страниц¶
Список страниц дает вам обзор ваших страниц и их состояния. По умолчанию вы получаете основные страницы:

Страница, на которой вы сейчас находитесь, выделена серым цветом (в данном случае Журналистика, последняя в списке).
Слева направо, элементы в списке имеют:
элемент управления расширить/свернуть, если у элемента есть дочерние элементы (Дом и Сыр выше)
вкладка, которую можно использовать для перетаскивания элемента на новое место в списке
Заголовок страницы
индикатор soft-root (для Cheese применяется soft-root; Home в любом случае является корнем меню)
языковая версия индикаторы и элементы управления:
blank: перевод не существует; нажатие на индикатор открывает его Основные настройки (во всех остальных случаях наведение на индикатор открывает опции Опубликовать/Отменить публикацию)
grey: перевод существует, но не опубликован
зеленый: перевод опубликован
синий (пульсирующий): перевод имеет исправленный черновик
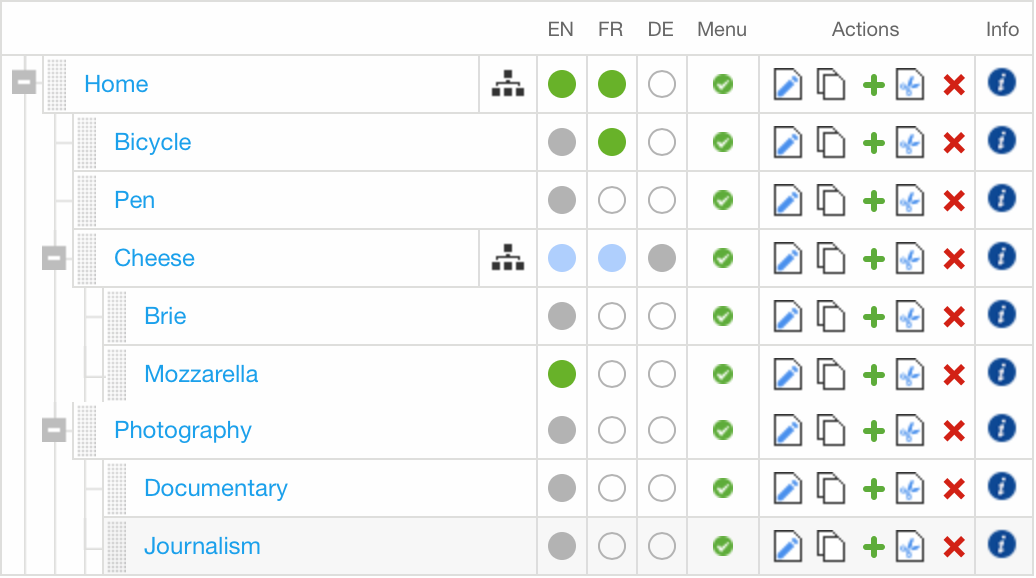
Если вы увеличите ширину боковой рамки, вы увидите больше:

Меню указывает, будет ли страница отображаться в меню навигации
в разделе Действия можно выбрать следующие варианты:
редактировать основные настройки
копия стр.
add child (который может быть размещен до, после или под страницей)
вырезать страницу
удалить страницу
info отображает дополнительную информацию о странице
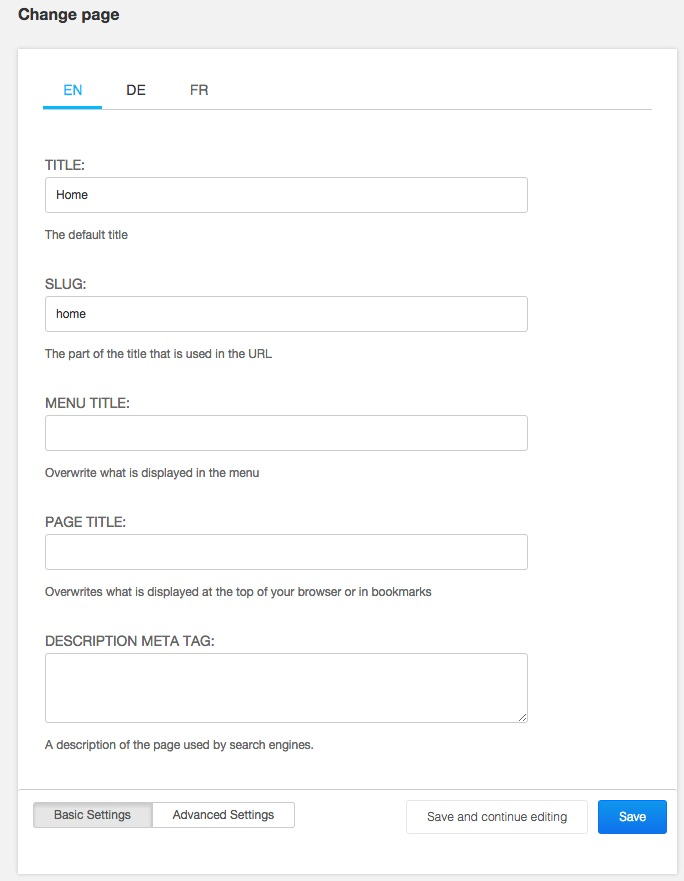
Основные настройки страницы¶

Чтобы просмотреть основные настройки страницы, выберите Настройки страницы… в меню Страница. Если ваш боковой фрейм достаточно широк, вы также можете использовать значок Редактирование страницы, который появляется в колонке Действия в представлении списка страниц.
Обязательные поля¶
Заголовок страницы Title обычно используется шаблонами вашего сайта, отображается в верхней части страницы, в строке заголовка браузера и в закладках. В этом случае поисковые системы также будут его использовать.
Слог Slug является частью URL страницы, и обычно вы хотите, чтобы он отражал Title. Фактически он будет автоматически сгенерирован из заголовка в соответствующем формате - но всегда стоит проверить, чтобы ваши слизни были максимально короткими и понятными.
Необязательные поля¶
Заголовок меню используется для переопределения того, что отображается в навигационных меню - обычно, когда полный Заголовок слишком длинный, чтобы его можно было использовать. Например, если Заголовок - «ACME Incorporated: Наша история», оно будет слишком длинным, чтобы хорошо работать в навигационном меню, особенно для мобильных пользователей. «Наша история» будет более подходящим заголовком меню.
Page title, как ожидается, будет использоваться шаблонами django CMS для элемента <title> страницы (которые в противном случае будут просто использовать поле Title). Если оно предоставлено, то это будет заголовок страницы, который отображается в строке заголовка браузера и закладках, а также в результатах поисковых систем.
Мета-тег Description предполагается использовать для заполнения тега <meta> в документе <head>. Он не отображается на странице, но используется, например, поисковыми системами для индексации и отображения краткого содержания страницы. Он также может использоваться другими приложениями Django для аналогичных целей. Описание ограничено 320 символами - количеством символов, которое поисковые системы обычно используют для отображения содержимого.
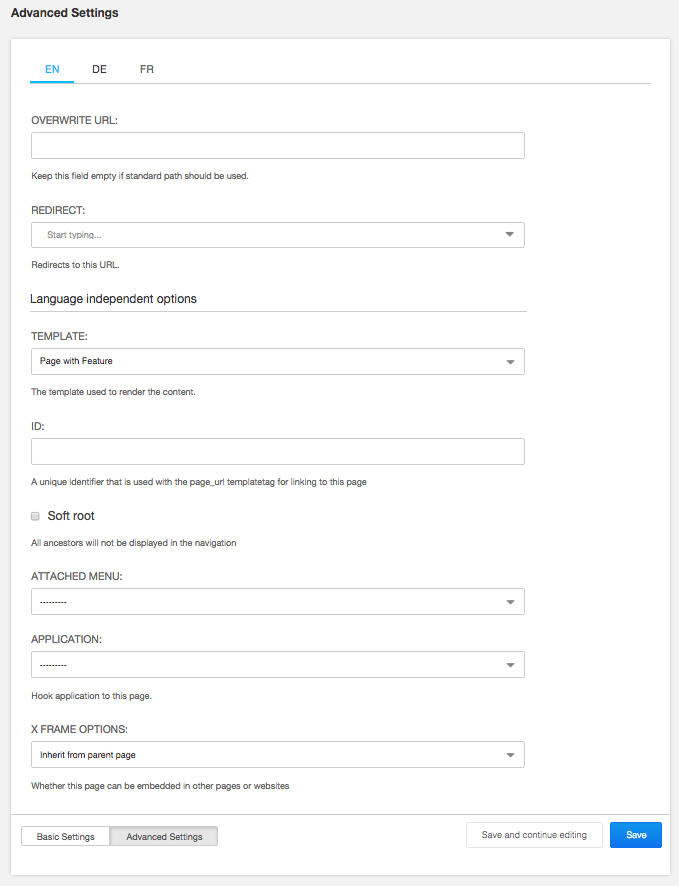
Дополнительные настройки¶
Расширенные настройки страницы доступны при выборе Расширенные настройки… в меню Страница или при нажатии кнопки Расширенные настройки в нижней части основных настроек.
В большинстве случаев нет необходимости трогать эти настройки.

Overwrite URL позволяет изменить URL по умолчанию. По умолчанию URL страницы - это slug текущей страницы с префиксом из slug родительских страниц. Например, URL страницы по умолчанию может быть /about/acme-incorporated/our-vision/. Поле Overwrite URL позволяет вам сократить его до /our-vision/, сохранив при этом страницу и ее дочерние страницы организованными под страницей About в навигации.
Redirect позволяет перенаправлять пользователей на другую страницу. Это полезно, если вы переместили содержимое на другую страницу, но не хотите нарушать URL-адреса, которые ваши пользователи могли сохранить в закладках, или влиять на рейтинг страницы в результатах поисковых систем.
Template позволяет установить шаблон, используемый текущей страницей. На вашем сайте, скорее всего, есть собственный список доступных шаблонов. Шаблоны настраиваются разработчиками, чтобы позволить вводить на страницу определенные типы содержимого, сохраняя при этом последовательный макет.
Id - это расширенное поле, которое следует использовать только после консультации с разработчиками вашего сайта. Изменение этого поля без консультации с разработчиками может привести к поломке сайта.
Функция Soft root позволяет сократить иерархию навигации до приемлемого уровня на сайтах с глубоко вложенными страницами. Когда эта страница выбрана, она будет действовать как страница верхнего уровня в навигации.
Прикрепленное меню позволяет добавить пользовательское меню на страницу. Обычно это используется разработчиками для добавления логики пользовательского меню на текущую страницу. Изменение этого параметра требует перезагрузки сервера, поэтому его следует изменять только после консультации с разработчиками.
Приложение позволяет добавлять пользовательские приложения (например, приложение для веб-блога) на текущую страницу. Этот параметр также обычно используется разработчиками и требует перезапуска сервера для вступления в силу.
X Frame Options позволяет вам контролировать, может ли текущая страница быть встроена в iframe на другой веб-странице.
