HTML и формы¶
REST-фреймворк подходит для возврата как ответов в стиле API, так и обычных HTML-страниц. Кроме того, сериализаторы могут использоваться в качестве HTML-форм и отображаться в шаблонах.
Рендеринг HTML¶
Для возврата HTML-ответов необходимо использовать либо TemplateHTMLRenderer , либо StaticHTMLRenderer.
Класс TemplateHTMLRenderer ожидает, что ответ будет содержать словарь контекстных данных, и отображает HTML-страницу на основе шаблона, который должен быть указан либо в представлении, либо в ответе.
Класс StaticHTMLRender ожидает, что ответ будет содержать строку предварительно отрендеренного HTML-содержимого.
Поскольку поведение статических HTML-страниц обычно отличается от поведения ответов API, вам, вероятно, придется писать любые HTML-представления явно, а не полагаться на встроенные типовые представления.
Вот пример представления, которое возвращает список экземпляров «Profile», отображенный в шаблоне HTML:
views.py :
from my_project.example.models import Profile
from rest_framework.renderers import TemplateHTMLRenderer
from rest_framework.response import Response
from rest_framework.views import APIView
class ProfileList(APIView):
renderer_classes = [TemplateHTMLRenderer]
template_name = 'profile_list.html'
def get(self, request):
queryset = Profile.objects.all()
return Response({'profiles': queryset})
profile_list.html :
<html><body>
<h1>Profiles</h1>
<ul>
{% for profile in profiles %}
<li>{{ profile.name }}</li>
{% endfor %}
</ul>
</body></html>
Формы рендеринга¶
Сериализаторы могут быть представлены в виде форм с помощью тега шаблона render_form и включения экземпляра сериализатора в качестве контекста в шаблон.
Следующее представление демонстрирует пример использования сериализатора в шаблоне для просмотра и обновления экземпляра модели:
views.py :
from django.shortcuts import get_object_or_404
from my_project.example.models import Profile
from rest_framework.renderers import TemplateHTMLRenderer
from rest_framework.views import APIView
class ProfileDetail(APIView):
renderer_classes = [TemplateHTMLRenderer]
template_name = 'profile_detail.html'
def get(self, request, pk):
profile = get_object_or_404(Profile, pk=pk)
serializer = ProfileSerializer(profile)
return Response({'serializer': serializer, 'profile': profile})
def post(self, request, pk):
profile = get_object_or_404(Profile, pk=pk)
serializer = ProfileSerializer(profile, data=request.data)
if not serializer.is_valid():
return Response({'serializer': serializer, 'profile': profile})
serializer.save()
return redirect('profile-list')
profile_detail.html** :
{% load rest_framework %}
<html><body>
<h1>Profile - {{ profile.name }}</h1>
<form action="{% url 'profile-detail' pk=profile.pk %}" method="POST">
{% csrf_token %}
{% render_form serializer %}
<input type="submit" value="Save">
</form>
</body></html>
Использование пакетов шаблонов¶
Тег render_form принимает необязательный аргумент template_pack, который указывает, какой каталог шаблонов должен быть использован для отображения формы и полей формы.
Фреймворк REST включает в себя три встроенных пакета шаблонов, все они основаны на Bootstrap 3. Встроенные стили: horizontal , vertical , и inline. По умолчанию используется стиль horizontal. Чтобы использовать любой из этих пакетов шаблонов, вам также потребуется включить CSS Bootstrap 3.
Следующий HTML будет ссылаться на версию CSS Bootstrap 3, размещенную в CDN:
<head>
…
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
Пакеты сторонних производителей могут включать альтернативные пакеты шаблонов, в которые входит каталог шаблонов, содержащий необходимые шаблоны форм и полей.
Давайте рассмотрим, как отобразить каждый из трех доступных пакетов шаблонов. В этих примерах мы будем использовать один класс сериализатора для представления формы «Вход в систему».
class LoginSerializer(serializers.Serializer):
email = serializers.EmailField(
max_length=100,
style={'placeholder': 'Email', 'autofocus': True}
)
password = serializers.CharField(
max_length=100,
style={'input_type': 'password', 'placeholder': 'Password'}
)
remember_me = serializers.BooleanField()
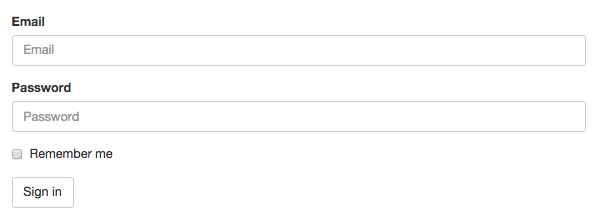
rest_framework/vertical¶
Представляет ярлыки формы над соответствующими входами элементов управления, используя стандартный макет Bootstrap.
Это пакет шаблонов по умолчанию.
{% load rest_framework %}
...
<form action="{% url 'login' %}" method="post" novalidate>
{% csrf_token %}
{% render_form serializer template_pack='rest_framework/vertical' %}
<button type="submit" class="btn btn-default">Sign in</button>
</form>

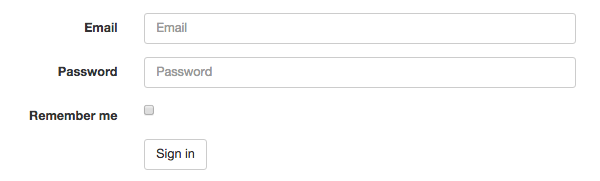
rest_framework/horizontal¶
Представляет ярлыки и элементы управления рядом друг с другом, используя разделение колонок 2/10.
Это стиль формы, используемый в просматриваемых API и администраторских рендерах.
{% load rest_framework %}
...
<form class="form-horizontal" action="{% url 'login' %}" method="post" novalidate>
{% csrf_token %}
{% render_form serializer %}
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>

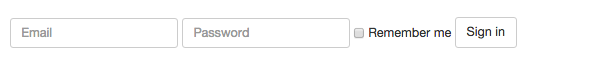
rest_framework/inline¶
Компактный стиль формы, который представляет все элементы управления в линию.
{% load rest_framework %}
...
<form class="form-inline" action="{% url 'login' %}" method="post" novalidate>
{% csrf_token %}
{% render_form serializer template_pack='rest_framework/inline' %}
<button type="submit" class="btn btn-default">Sign in</button>
</form>

Полевые стили¶
Поля сериализатора могут иметь свой стиль рендеринга, настроенный с помощью аргумента ключевого слова style. Этот аргумент представляет собой словарь опций, которые управляют используемым шаблоном и макетом.
Наиболее распространенным способом настройки стиля поля является использование аргумента ключевого слова base_template style, чтобы выбрать, какой шаблон из пакета шаблонов следует использовать.
Например, чтобы отобразить CharField как HTML textarea, а не как HTML input по умолчанию, вы должны использовать что-то вроде этого:
details = serializers.CharField(
max_length=1000,
style={'base_template': 'textarea.html'}
)
Если вы хотите, чтобы поле отображалось с использованием пользовательского шаблона, который не является частью включенного пакета шаблонов* , вы можете использовать опцию стиля template, чтобы полностью указать имя шаблона:
details = serializers.CharField(
max_length=1000,
style={'template': 'my-field-templates/custom-input.html'}
)
Шаблоны полей могут также использовать дополнительные свойства стиля, в зависимости от их типа. Например, шаблон textarea.html также принимает свойство rows, которое может быть использовано для влияния на размер элемента управления.
details = serializers.CharField(
max_length=1000,
style={'base_template': 'textarea.html', 'rows': 10}
)
Полный список опций base_template и связанных с ними опций стиля приведен ниже.
базовый_шаблон |
Допустимые типы полей |
Дополнительные варианты стиля |
|---|---|---|
input.html |
Любое строковое, числовое или поле даты/времени |
input_type, placeholder, hide_label, autofocus |
textarea.html |
|
rows, placeholder, hide_label |
select.html |
|
скрыть_ярлык |
radio.html |
|
inline, hide_label |
select_multiple.html |
|
скрыть_ярлык |
checkbox_multiple.html |
|
inline, hide_label |
checkbox.html |
|
скрыть_ярлык |
fieldset.html |
Вложенный сериализатор |
скрыть_ярлык |
list_fieldset.html |
|
скрыть_ярлык |