Browsable API¶
Это глубоко ошибочный трюизм… что мы должны культивировать привычку думать о том, что мы делаем. Дело обстоит прямо противоположным образом. Цивилизация развивается благодаря увеличению числа важных операций, которые мы можем выполнять, не задумываясь о них.
‒ :doc:`Alfred North Whitehead <https://en.wikiquote.org/wiki/Alfred_North_Whitehead>`** , Введение в математику (1911)
API может означать интерфейс прикладного программирования, но люди тоже должны уметь читать API; кто-то должен заниматься программированием. Django REST Framework поддерживает генерацию удобного для человека HTML вывода для каждого ресурса, когда запрашивается формат HTML. Эти страницы позволяют легко просматривать ресурсы, а также формы для отправки данных на ресурсы, используя POST , PUT , и DELETE.
URL-адреса¶
Если вы включите в вывод ресурсов полностью определенные URL-адреса, они будут «урлизованы» и сделаны кликабельными для удобства просмотра человеком. Пакет rest_framework включает в себя помощник ** ``reverse:doc:` <../api-guide/reverse>` для этой цели.
Форматы¶
По умолчанию API возвращает формат, указанный в заголовках, который в случае браузера является HTML. Формат может быть указан с помощью ?format= в запросе, так что вы можете посмотреть необработанный JSON-ответ в браузере, добавив ?format=json к URL. Существуют полезные расширения для просмотра JSON в форматах Firefox и Chrome.
Настройка¶
Просматриваемый API построен с использованием Twitter’s Bootstrap (v 3.3.5), что позволяет легко настраивать внешний вид.
Чтобы настроить стиль по умолчанию, создайте шаблон с именем rest_framework/api.html, который расширяется от rest_framework/base.html. Например:
templates/rest_framework/api.html
{% extends "rest_framework/base.html" %}
... # Override blocks with required customizations
Переопределение темы по умолчанию¶
Чтобы заменить тему по умолчанию, добавьте блок bootstrap_theme к вашему api.html и вставьте link в нужный css-файл темы Bootstrap. Это полностью заменит включенную тему.
{% block bootstrap_theme %}
<link rel="stylesheet" href="/path/to/my/bootstrap.css" type="text/css">
{% endblock %}
Подходящие готовые темы для замены доступны по адресу Bootswatch. Чтобы использовать любую из тем Bootswatch, просто скачайте файл темы bootstrap.min.css, добавьте его в свой проект и замените тему по умолчанию, как описано выше.
Вы также можете изменить вариант navbar, который по умолчанию navbar-inverse , используя блок bootstrap_navbar_variant. Пустой блок {% block bootstrap_navbar_variant %}{% endblock %} будет использовать оригинальный стиль навигационной панели Bootstrap.
Полный пример:
{% extends "rest_framework/base.html" %}
{% block bootstrap_theme %}
<link rel="stylesheet" href="https://bootswatch.com/flatly/bootstrap.min.css" type="text/css">
{% endblock %}
{% block bootstrap_navbar_variant %}{% endblock %}
Для более специфических настроек CSS, чем просто переопределение темы bootstrap по умолчанию, вы можете переопределить блок style.

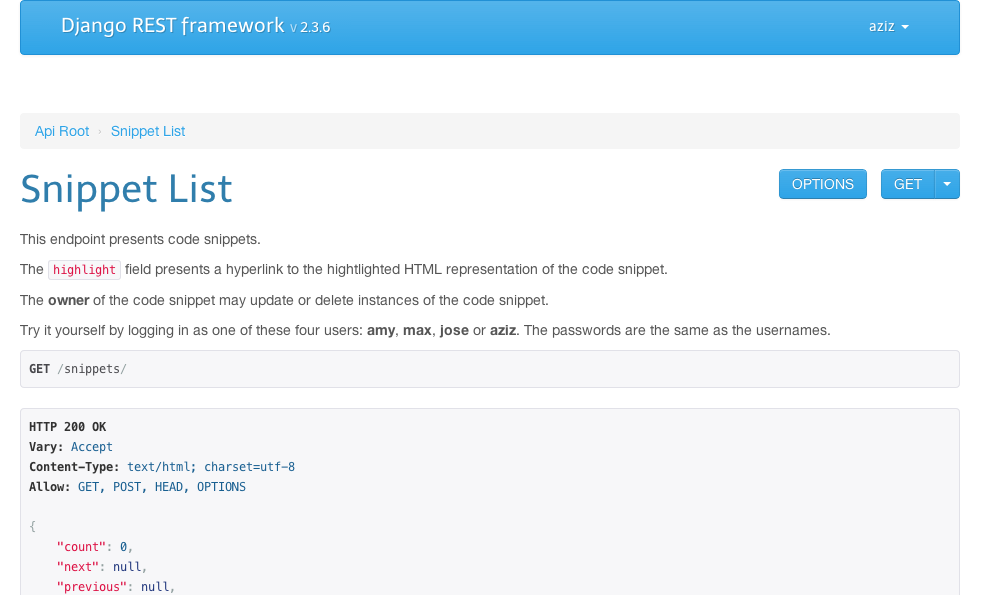
*Скриншот загрузочной темы «Cerulean».

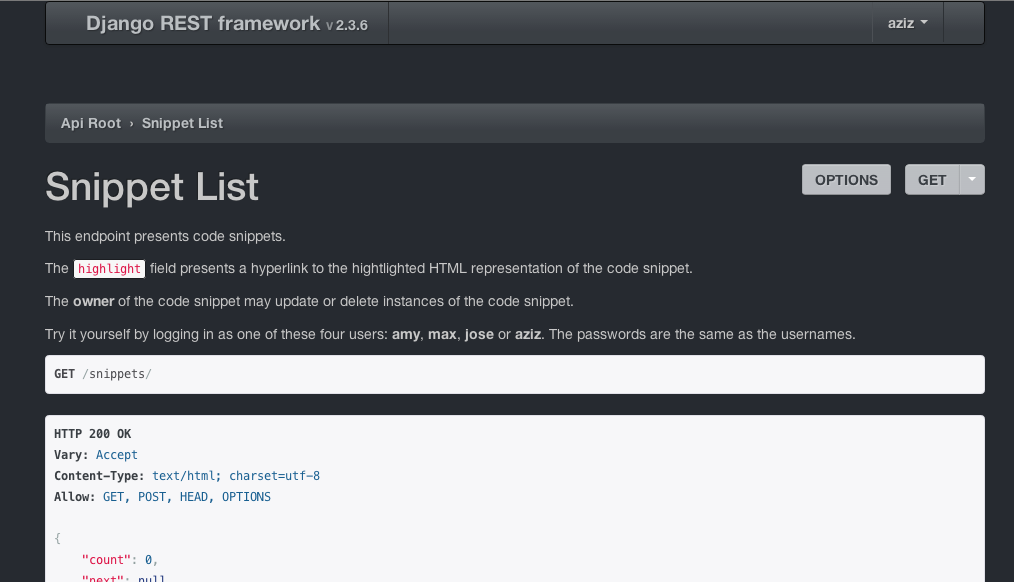
Скриншот темы bootswatch „Slate“.
Блоки¶
Все блоки, доступные в просматриваемом базовом шаблоне API, которые могут быть использованы в вашем api.html.
body- Весь html<body>.bodyclass- атрибут класса для тега<body>, по умолчанию пустой.bootstrap_theme- CSS для темы Bootstrap.bootstrap_navbar_variant- CSS-класс для навигационной панели.branding- раздел брендинга на навигационной панели, см. Bootstrap components.breadcrumbs- Ссылки, показывающие вложенность ресурсов, позволяющие пользователю вернуться назад по ресурсам. Рекомендуется сохранить эти ссылки, но их можно переопределить с помощью блока хлебных крошек.script- Файлы JavaScript для страницы.style- Таблицы стилей CSS для страницы.title- Название страницы.userlinks- Это список ссылок справа от заголовка, по умолчанию содержит ссылки входа/выхода. Чтобы добавить ссылки вместо замены, используйте{{ block.super }}для сохранения ссылок аутентификации.
Компоненты¶
Доступны все стандартные Bootstrap components.
Всплывающие подсказки¶
Просматриваемый API использует компонент всплывающих подсказок Bootstrap. Любой элемент с классом js-tooltip и атрибутом title имеет такое содержимое заголовка, что при наведении на него будет отображаться всплывающая подсказка.
Шаблон входа в систему¶
Чтобы добавить брендинг и настроить внешний вид шаблона входа, создайте шаблон под названием login.html и добавьте его в свой проект, например: templates/rest_framework/login.html. Шаблон должен расширяться от rest_framework/login_base.html.
Вы можете добавить название своего сайта или брендинг, включив блок брендинга:
{% extends "rest_framework/login_base.html" %}
{% block branding %}
<h3 style="margin: 0 0 20px;">My Site Name</h3>
{% endblock %}
Вы также можете настроить стиль, добавив блок bootstrap_theme или style, аналогичный api.html.
Расширенная настройка¶
Контекст¶
Контекст, доступный шаблону:
allowed_methods: Список методов, разрешенных ресурсомapi_settings: Настройки APIavailable_formats: Список форматов, разрешенных ресурсомbreadcrumblist: Список ссылок, следующих за цепочкой вложенных ресурсовcontent: Содержание ответа APIdescription: Описание ресурса, созданное на основе его docstringname: Имя ресурсаpost_form: Экземпляр формы для использования формой POST (если разрешено).put_form: Экземпляр формы для использования формой PUT (если разрешено)display_edit_forms: Булево значение, указывающее, будут ли отображаться формы POST, PUT и PATCH.request: Объект запросаresponse: Объект ответаversion: Версия Django REST Frameworkview: Представление, обрабатывающее запросFORMAT_PARAM: Представление может принимать переопределение форматаMETHOD_PARAM: Представление может принять переопределение метода
Вы можете переопределить метод BrowsableAPIRenderer.get_context(), чтобы настроить контекст, передаваемый шаблону.
Не используется файл base.html¶
Для более продвинутой настройки, например, без основы Bootstrap или более тесной интеграции с остальной частью вашего сайта, вы можете просто выбрать отсутствие api.html расширить base.html. Тогда содержание и возможности страницы будут полностью зависеть от вас.
Обработка ChoiceField с большим количеством элементов.¶
Когда отношения или ChoiceField имеют слишком много элементов, рендеринг виджета, содержащего все опции, может стать очень медленным и привести к плохой работе рендеринга API просмотра.
Самый простой вариант в этом случае - заменить вход select на стандартный текстовый вход. Например:
author = serializers.HyperlinkedRelatedField(
queryset=User.objects.all(),
style={'base_template': 'input.html'}
)
Автозаполнение¶
Альтернативным, но более сложным вариантом может быть замена ввода виджетом автозаполнения, который загружает и отображает только подмножество доступных вариантов по мере необходимости. Если вам нужно сделать это, вам придется поработать над созданием собственного HTML-шаблона автозаполнения.
Существуют a variety of packages for autocomplete widgets <https://www.djangopackages.com/grids/g/auto-complete/>`** , такие как :doc:`django-autocomplete-light <https://github.com/yourlabs/django-autocomplete-light>`** , на которые вы можете захотеть сослаться. Обратите внимание, что вы не сможете просто включить эти компоненты в качестве стандартных виджетов, а должны будете написать HTML-шаблон в явном виде. Это связано с тем, что REST framework 3.0 больше не поддерживает аргумент ключевого слова ``widget`, поскольку теперь он использует шаблонизированную генерацию HTML.