FormHelper¶
Что такое FormHelper и как его использовать, подробно описано в предыдущем разделе Тег {% crispy %} с формами.
FormHelper с прикрепленной формой (макет по умолчанию)¶
С версии 1.2.0 FormHelper опционально может быть передан экземпляр формы. Это можно сделать следующим образом:
from crispy_forms.helper import FormHelper
class ExampleForm(forms.Form):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper(self)
Когда вы делаете это, crispy-forms строит макет по умолчанию, используя form.fields для вас, так что вам не придется вручную перечислять их все, если ваша форма огромна. Если в дальнейшем вам понадобится манипулировать некоторыми частями большого макета, настоятельно рекомендуется использовать динамические макеты, проверьте Обновление макетов на ходу.
Кроме того, теперь помощник может сопоставлять макет с экземпляром формы, имея возможность поиска по типу виджета, если вы используете динамический API.
Атрибуты помощника, которые вы можете установить¶
- шаблон_пакета
Позволяет установить, какой пакет шаблонов вы хотите использовать на уровне
FormHelper. Это полезно, например, когда сайт должен отображать разные формы стилей для разных случаев использования, например, сайт для настольных компьютеров и сайт для смартфонов.- шаблон
При установке позволяет выводить форму/формообразовательный набор с использованием пользовательского шаблона. Шаблон по умолчанию находится на
{{ TEMPLATE_PACK }}/[whole_uni_form.html|whole_uni_formset.html].- шаблон поля
При установке позволяет выводить форму/формообразовательный набор с использованием шаблона пользовательского поля. Шаблон по умолчанию имеет значение
{{ TEMPLATE_PACK }}/field.html.- form_method = „POST“.
Определяет атрибут метода формы. Вы можете установить его в значение „POST“ или „GET“. По умолчанию „POST“
- form_action
Применяется к атрибуту действия формы. Это может быть именованный url в вашей URLconf, который может быть выполнен через тег шаблона {% url %}. Пример: „show_my_profile“. В URLconf вы можете иметь что-то вроде:
url(r'^show/profile/$', 'show_my_profile_view', name='show_my_profile')
Вы также можете указать его на URL „/whatever/blabla/“.
Иногда вы можете захотеть добавить аргументы к URL, для этого вам придется сделать в вашем представлении:
from django.urls import reverse form.helper.form_action = reverse('url_name', args=[event.id]) form.helper.form_action = reverse('url_name', kwargs={'book_id': book.id})
- attrs
В 1.2.0 добавлен словарь для задания любых атрибутов формы. Знаки подчеркивания в ключах преобразуются в дефисы. Рекомендуемый способ, когда вам нужно установить несколько атрибутов формы, чтобы сохранить порядок в помощнике:
``{'id': 'form-id', 'data_id': '/whatever'}`` <form id="form-id" data-id="/whatever" ...>- form_id
Определяет атрибут id DOM формы. Если id не указан, то атрибут id на форме не создается.
- form_class
Строка, содержащая разделенные классы CSS, которые будут применены к атрибуту class формы. По умолчанию форма всегда будет иметь класс „uniForm“.
- form_tag = True
Указывает, следует ли отображать теги
<form></form>при использовании макета. Если установлено значениеFalse, то форма отображается без тегов<form></form>. По умолчанию установлено значениеTrue.- disable_csrf = False
Отключите CSRF-токен, когда это сделано, crispy-формы не будут использовать тег
{% csrf_token %}. Это полезно при рендеринге нескольких форм, использующих тег{% crispy %}и << 2 >>> csrf_token будет отображаться несколько раз.- form_error_title
Если вы выводите форму с помощью тега
{% crispy %}и у нее естьnon_field_errorsдля отображения, они выводятся в div. Вы можете задать заголовок div с помощью этого атрибута. Пример: «Ошибки формы».- formset_error_title
Если вы выводите набор форм с помощью тега
{% crispy %}и у него естьnon_form_errorsдля отображения, они выводятся в div. Вы можете задать заголовок div с помощью этого атрибута. Пример: «Formset Errors».- form_style = „default“.
Атрибут-помощник для пакета шаблонов uni_form. Uni-form имеет два различных встроенных стиля формы. Вы можете выбрать, какой из них использовать, установив эту переменную в значение
defaultилиinline.- form_show_errors = True.
По умолчанию имеет значение
True. Решает, отображать или нет ошибки формы. Если установлено значениеFalse, form.errors не будет отображаться, даже если они возникнут. Вам придется вручную выводить их в своем шаблоне. Это позволяет вам настроить вывод ошибок.- render_unmentioned_fields = False.
По умолчанию django-crispy-forms рендерит указанный макет, если он строго существует, что означает, что он рендерит только то, что упоминается в макете, если только в вашей форме не определены
Meta.fieldsи << 1 >>>, в этом случае он использует их. Если вы хотите отображать неупомянутые поля (все поля формы), например, если вы беспокоитесь о том, что забыли упомянуть их, вы должны установить это свойство вMeta.exclude. По умолчанию оно принимает значениеTrue.- render_hidden_fields = False.
По умолчанию django-crispy-forms рендерит указанный макет, если он строго существует. Иногда вас может интересовать рендеринг всех скрытых полей формы, независимо от того, упомянуты они или нет. Полезно при попытке отрисовать формы с макетами как часть набора форм со скрытыми полями первичного ключа. По умолчанию имеет значение
False.- render_required_fields = False.
По умолчанию django-crispy-forms рендерит указанный макет, если он строго существует. Иногда вас может заинтересовать рендеринг всех обязательных полей формы, независимо от того, упомянуты они или нет. По умолчанию это значение равно
False.- include_media = True
По умолчанию django-crispy-forms рендерит все медиа формы для вас внутри формы. Если вы хотите сами вручную отрисовывать медиа формы за пределами формы, установите это значение в
False. Если вы хотите глобально запретить рендеринг медиа формы, переопределите класс FormHelper, изменив этот параметр. По умолчанию он принимает значениеTrue.
Атрибуты помощника Bootstrap¶
В настоящее время существуют некоторые вспомогательные атрибуты, которые имеют функциональность только для определенного пакета шаблонов. Это не означает, что они не будут поддерживаться для других пакетов шаблонов в будущем.
- help_text_inline = False
Устанавливает, должны ли тексты справки отображаться в строке или в блоке. Если установлено значение
True, то тексты справки будут отображаться с использованием классаhelp-inline, в противном случае - с использованиемhelp-block. По умолчанию текстовые сообщения выводятся в блочном режиме.- error_text_inline = True
Устанавливает, выводить ли сообщения об ошибках в строку или в блок. Если установлено значение
Trueошибки будут отображаться с использованием классаhelp-inline, в противном случае с использованиемhelp-block. По умолчанию сообщения об ошибках отображаются в режиме inline.- html5_required = False
При установке значения
Trueвсе обязательные поля ввода будут отображаться с атрибутом HTML5required=required.- form_show_labels = True
По умолчанию установлено в
True. Определяет, нужно ли отображать метки полей формы.
Атрибуты помощника Bootstrap 3¶
Все предыдущие, bootstrap (версия 2) атрибуты также могут быть установлены в пакете шаблонов bootstrap 3 FormHelpers. Здесь перечислены те, которые доступны только в пакете шаблонов bootstrap3:
- label_class = „“.
По умолчанию установлено значение
''. Этот класс будет применяться к каждой метке, что очень удобно при создании горизонтальных форм. Установите его, например, такlabel_class = col-lg-2.- field_class = „“.
По умолчанию установлено значение
''. Этот класс будет применяться к каждому divcontrols, обертывающему поле. Это полезно при создании горизонтальных форм. Установите его, например, такfield_class = col-lg-8.
Атрибуты помощника Bootstrap 4¶
Все предыдущие, bootstrap (версии 2 и 3) атрибуты также можно настроить в пакете шаблонов bootstrap 4 FormHelpers. Здесь перечислены те, которые доступны только в пакете шаблонов bootstrap4:
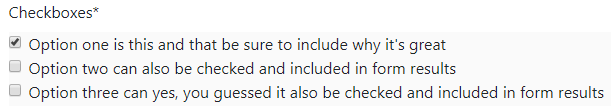
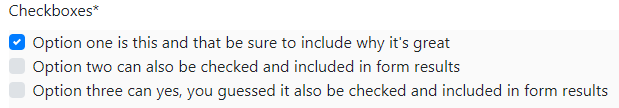
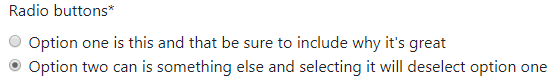
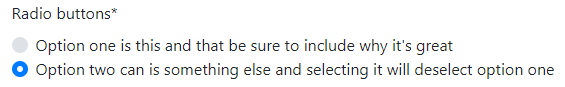
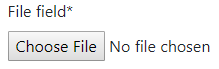
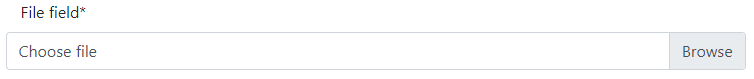
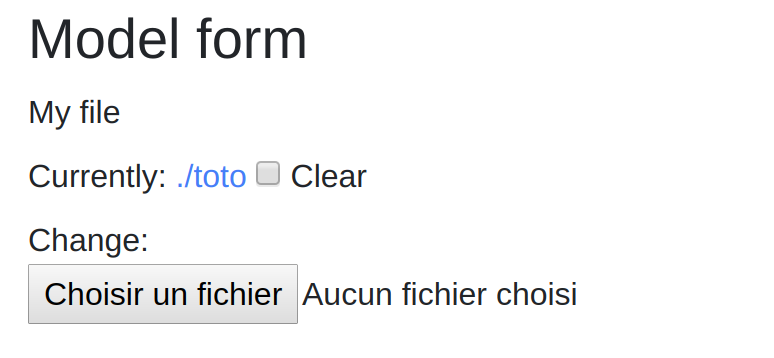
- use_custom_control = True
Включает optional UI customization> пакета шаблонов для радио, чекбокса и поля файла (только не очищаемые). Полезно, когда у вас уже есть настройка, основанная на интерпретации пакета шаблонов по умолчанию. Установка значения
Falseприводит к применению классов standard bootstrap для radio и checkbox, и Django рендеринга для поля file. Примеры смотрите в таблице ниже.Поле файла требует additional JS для включения его функциональности, оно предоставляется в пакете шаблонов как ванильный JS.
По умолчанию имеет значение
True.
Стандарт |
Дополнительно |
Атрибуты пользовательского помощника¶
Возможно, вы хотели бы, чтобы FormHelper делал какую-то дополнительную вещь, которая в настоящее время не поддерживается, или у вас очень специфический случай использования. Хорошо то, что вы можете добавить дополнительные атрибуты, и crispy-forms будет автоматически вводить их в контекст шаблона. Давайте рассмотрим пример, чтобы прояснить ситуацию.
Мы хотим, чтобы некоторые формы имели заглавные буквы, и для этого мы хотим установить имя вспомогательного атрибута labels_uppercase в True или False. Поэтому мы идем и устанавливаем в нашем помощнике:
helper.labels_uppercase = True
В результате crispy-forms введет переменную шаблона Django с именем {{ labels_uppercase }} с соответствующим значением в свои шаблоны, включая field.html, который является шаблоном, отвечающим за отображение поля при использовании crispy-forms. Поэтому мы можем зайти в этот шаблон и настроить его. Нам нужно будет ознакомиться с ним, но следовать ему довольно легко; в конце концов, это просто шаблон Django.
Когда мы находим, где отображаются метки, этот фрагмент кода, если быть более точным:
{% if field.label and not field|is_checkbox and form_show_labels %}
<label for="{{ field.id_for_label }}" class="control-label {% if field.field.required %}requiredField{% endif %}">
{{ field.label|safe }}{% if field.field.required %}<span class="asteriskField">*</span>{% endif %}
</label>
{% endif %}
Строка, которую мы изменим, будет выглядеть так:
{% if not labels_uppercase %}{{ field.label|safe }}{% else %}{{ field.label|safe|upper }}{% endif %}{% if field.field.required %}
Теперь нам нужно только переопределить шаблон поля, для этого вы можете проверить раздел Переопределение шаблонов объектов компоновки.
Предупреждение
Будьте осторожны, в зависимости от того, что вы хотите сделать, иногда использование динамических макетов является лучшим вариантом, проверьте раздел Обновление макетов на ходу.