Ускоренный курс Django
Введение
Это не учебник. Этот ускоренный курс - быстрый способ приступить к созданию базового веб-сайта Django, не вдаваясь в подробности об основных концепциях, необходимых для создания сложных веб-приложений. На каждом этапе этого ускоренного курса я буду давать ссылки на более подробное объяснение инструментов и концепций, которые вы используете, чтобы вы могли лучше понять Django при создании своего первого проекта.
Наша цель
Мы делаем веб-сайт, на котором вы можете загрузить изображение с названием, датой и описанием. Просто.
Так что же такое Джанго?
Django /JANG-oh/ — Тип инструмента (веб-фреймворк), наиболее известный тем, что помогает людям быстро создавать аккуратные веб-сайты с минимумом ошибок.
Создание чего-либо в Django следует по этой схеме:
- Модель - как хранятся данные. Здесь мы расскажем Django, как хранить наши изображения, заголовки, даты и описания.
- Просмотр - Где "думает" ваш проект. Вот так наш веб-сайт получит данные, которые мы сохранили на основе наших моделей, и обработает их для пользователя.
- Шаблон - как ваш проект представляет то, о чем он "думал". Представление будет использовать это для отображения содержимого, обработанного на основе наших моделей.
Django делает более сложные (и действительно забавные) вещи, но если вы только начинаете, это все, что вам нужно знать на данный момент.
Настройка нашего проекта
ВНИМАНИЕ: Пользователи Windows
По умолчанию в Windows нет командной строки Unix, что является предварительным условием для этого ускоренного курса. Октябрьское обновление для Windows 10 2018 предлагает подсистемы Linux, такие как Ubuntu. Пожалуйста, установите и настройте подсистему Linux для использования командной строки Unix.
Мы собираемся использовать терминал вашего компьютера для настройки среды Python и Django. Давайте сделаем проект в папке Documents нашего компьютера, поэтому введите эти команды
$ cd ~/Documents
$ python3 -m venv django_cc
python3 -m venv django_ccсоздаст виртуальную среду в папке с именемdjango_ccдля нашего проекта, поэтому все вещи, которые мы устанавливаем для его работы, не будут мешать чему-либо еще в вашей системе.
Затем мы войдем в папку нашего проекта, включим нашу новую среду Python и установим Django.
$ cd django_cc
$ source bin/activate
$ pip install django
source bin/activateактивирует созданную нами виртуальную среду. Это означает, что когда мы устанавливаем Django, он будет установлен не во всей системе, а только в нашем проекте.pip install djangoбудет использовать диспетчер пакетов Python для установки самой последней версии Django.
Теперь, когда Django установлен, мы получили несколько новых команд. Давайте начнем с создания проекта в Django, миграции нашей базы данных разработки и, наконец, первого запуска нашего локального сервера разработки, чтобы убедиться, что мы все сделали правильно.
$ django-admin startproject django_cc
$ cd django_cc
$ python3 manage.py migrate
$ python3 manage.py runserver
django-admin start project django_ccсообщает django, что нужно создать основу нашего проекта, к которой будет подключено все остальное (например, приложения django).- Здесь мы также найдем файл
manage.py, который мы будем использовать для взаимодействия с Django. python3 manage.py migrateиспользуется, чтобы сообщить Django, что в наши модели были внесены изменения. Поскольку мы только начали наш проект, это будет наша первоначальная миграция, которая устанавливает модели, которые Django создает самостоятельно (например, учетные записи, журналы активности, разрешения и т.д.).python3 manage.py runserverзапустит наш сервер разработки, на котором мы будем тестировать наш проект.
Чтобы увидеть сервер разработки в действии, перейдите по адресу 127.0.0.1:8000 в своем браузере. Должна появиться стартовая страница Django:

База данных
Затем возьмите свой любимый текстовый редактор или IDE на Python, потому что мы собираемся углубиться в Django. Мы собираемся начать с создания приложения Django, в котором мы будем писать все наши модели для этого проекта.
$ python manage.py startapp database
Чтобы наш основной проект распознал это приложение, нам нужно сообщить ему о существовании нашего приложения базы данных, добавив его в INSTALLED_APPS в django_cc/settings.py следующим образом:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'database',
]
Поддержка медиафайлов
Давайте добавим в конец settings.py следующее, чтобы Django знал, где хранить медиа-файлы, такие как загружаемые нами изображения:
# Поддержка медиафайлов
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
Нам нужно будет сделать то же самое для нашей папки шаблонов, обновив DIRS для обработки [os.path.join (BASE_DIR, 'templates')] вместо значения по умолчанию []:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Нам также нужно будет добавить несколько операций импорта и условное выражение в конце django_cc/urls.py, чтобы файлы были доступны на сервере разработки:
from django.conf.urls import url
from django.contrib import admin
# Add these imports for static file support and to get
# directory details from Django's settings.py
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
# Add this to enable media file support on the development server
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Отлично, теперь наш проект настроен, и мы можем начать с написания наших моделей.
Написание наших моделей
Внутри нашего нового приложения для базы данных мы найдем файл models.py, в котором мы будем писать наши модели для нашей database. Класс Post будет действовать как наша первая модель для загрузки сообщения с изображением, заголовком, описанием и датой публикации.
from django.db import models
import datetime
class Post(models.Model):
image = models.FileField(upload_to='images/')
title = models.CharField(default="", max_length=64)
description = models.CharField(default="", max_length=512)
date = models.DateField(default=datetime.date.today)
models.FileField(upload_to='images/')действует как поле, куда мы будем загружать изображения в папку изображений в каталоге мультимедиа, который мы настроили в настройках.models.CharField(default="", max_length=n)- это базовое текстовое поле, максимальная длина которого равна n.models.DateField(default=datetime.date.today)не требует пояснений, это поле даты / времени, в котором установлены текущие дата и время.
Чтобы завершить наши модели, скажем Django отсортировать их от самых новых к самым старым:
class Post(models.Model):
image = models.FileField(upload_to='images/')
title = models.CharField(default="", max_length=64)
description = models.CharField(default="", max_length=512)
date = models.DateField(default=datetime.date.today)
class Meta:
ordering = ['-date']
def __str__(self):
return self.title
- Класс
Metaможет многое, в нашем случае мы будем использовать его для упорядочивания наших моделей по времени. - Функция
__str__сообщает Django отображать заголовок (вместо сообщения Post 1, Post 2 и т.д.), Когда мы позже взаимодействуем с нашими записями в панели администратора Django.
Перенос наших новых моделей
Завершите наши модели следующими двумя командами, которые, по сути, сообщают Django, что мы внесли некоторые изменения и что они должны быть применены к нашей базе данных:
$ python3 manage.py makemigrations
$ python3 manage.py migrate
Поздравляю! Наша база данных полностью настроена для наших сообщений. Однако есть одна проблема. Мы не можем редактировать их прямо сейчас. Давайте настроим панель администратора Django, чтобы вы могли делать несколько сообщений.
Панель управления администратора
Внутри нашего приложения базы данных перейдите в admin.py и добавьте следующее:
from django.contrib import admin
from blog.models import *
admin.site.register(Post)
from blog.models import Postимпортирует все модели, которые мы только что создали.admin.site.register(<model_name>)сообщает Django отображать эту модель на панели управления.
Затем мы создадим суперпользователя, чтобы мы могли войти в панель администратора. Введите следующую команду и следуйте подсказкам. Вам нужно только заполнить подсказки для имени пользователя и пароля.
$ python3 manage.py createsuperuser
Username (leave blank to use 'ari'):
Email address:
Password:
Password (again):
Superuser created successfully.
После завершения перейдите к 127.0.0.1:8000/admin и войдите в систему с учетными данными, которые вы только что написали. Вы должны увидеть эту страницу:

Отсюда вы можете добавлять сообщения в свой проект Django. Мы официально закончили с нашими моделями. Далее мы создадим наше представление, чтобы Django мог обслуживать наши сообщения.
Логика представлений
Представление - это то, как Django знает, что делать, когда мы запрашиваем страницу. Первое, что нам нужно сделать, это создать файл views.py в django_cc. В этот файл вставьте следующее:
from django.shortcuts import render
from django.views.generic.base import View
from django.views.generic import TemplateView
from blog.models import Post
class post_feed(TemplateView):
template_name = 'index.html'
def get_context_data(self, *args, **kwargs):
context = dict()
context["posts"] = Post.objects.all()
return context
from django.views.generic import TemplateViewпозволяет нам использовать базовое представление шаблона Django, а это все, что нам нужно для отображения наших сообщений.from blog.models import Postимпортирует все наши модели базы данных для использования нашими функциями просмотра.post_feed- это наше базовое представление шаблона, в котором будет использоваться файл index.html, который мы создадим для рендеринга содержимого нашей базы данных.get_context_dataкак мы будем отправлять нашему шаблону информацию из базы данных.context["posts"] = Post.objects.all()Наш шаблон будет ссылаться на сообщения в нашем контекстном словаре для получения списка всех сообщений, которые собираются из базы данных с помощьюPost.objects.all()
В urls.py нам нужно будет добавить новый путь, чтобы Django знал, когда этот URL запрашивается для вызова нашего представления:
from django.conf.urls import url
from django.contrib import admin
from django.conf.urls.static import static
from django.conf import settings
# путь импорта для удобных URL
from django.urls import path
# импортировать наши представления, чтобы urls.py мог их вызывать
from django_cc.views import post_feed
urlpatterns = [
# Путь к корню нашего веб-сайта, который будет отображать ленту сообщений
path('', post_feed.as_view(template_name="index.html"), name="post_feed"),
url(r'^admin/', admin.site.urls),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Наша основная логика представления завершена, теперь нам нужно создать шаблон индекса для отображения наших сообщений.
Шаблоны со стилем
В корне нашего проекта Django, где вы можете найти нашу базу данных и папки django_cc, создайте папку шаблонов и создайте внутри файл index.html. Для дизайна нашего сайта мы будем использовать фреймворк Bulma, поэтому нам не нужно писать какой-либо CSS. Вот шаблон, который мы можем использовать для нашего шаблона.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Posts | Django Crash Course</title>
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.4/css/bulma.min.css"
integrity="sha256-8B1OaG0zT7uYA572S2xOxWACq9NXYPQ+U5kHPV1bJN4="
crossorigin="anonymous" />
</head>
<body>
</body>
</html>
В шаблонах Django используется СУХАЯ версия HTML под названием Django HTML. Вот как мы отправим наш контекст для рендеринга в нашем шаблоне index.html. В тело шаблона добавим базовую карточку с контекстом для наших сообщений.
<div class="container">
{% for post in posts %}
<div class="card">
<div class="card-image">
<figure class="image">
<img src="{{ post.image.url }}" alt="Placeholder image"
style="max-width: 250px; max-height: 250px;">
</figure>
</div>
<div class="card-content">
<div class="content">
<b>{{ post.title }}</b> | {{ post.description }}
<br>
<time datetime="{{ post.date }}">{{ post.date }}</time>
</div>
</div>
</div>
{% endfor %}
</div>
{% for post in posts %}действует как цикл for, который будет дублировать его содержимое для каждого сообщения внутри сообщений.- Каждый раз, когда цикл for запускает контекст для сообщения в текущей итерации, помещается в HTML, когда на него ссылаются с помощью
{{ <variable> }} {{ post.image.url }}так вы ссылаетесь на URL-адрес изображения, вы не можете просто ссылаться на само изображение.
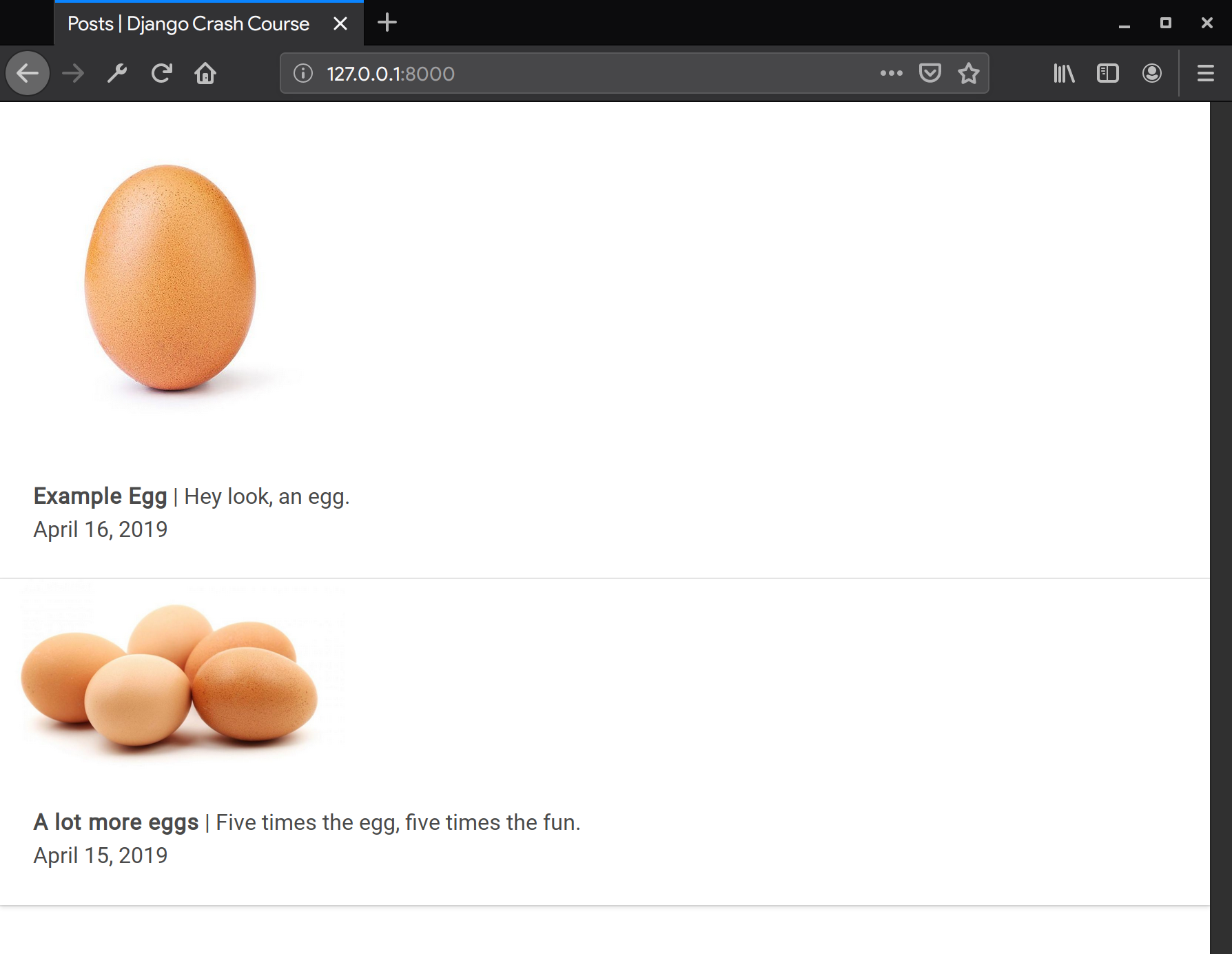
При посещении 127.0.0.1:8000 должен появиться список всех сообщений, которые мы добавили в панель управления:

Теперь у нас есть веб-сайт, на котором отображается то, что мы добавляем в нашу панель управления в карточках Bulma. Аккуратно.
Завершение
Django - прекрасный фреймворк для создания веб-сайтов и других сложных вещей. Сегодня вы создали очень простой веб-сайт, способный отображать сообщения, подобные Instagram, и, надеюсь, в будущем вы сможете создать Instagram самостоятельно. А пока я предлагаю узнать больше о Django из их документации или из этого введения (с которого я начал).
Перевод https://medium.com/@arijbirnbaum/a-crash-course-in-django-f7a39629e7e0