Django и формы Bootstrap 4
Краткое руководство как начать использовать django-crispy-forms. Crispy-forms — это замечательное приложение, которое дает контроль над отображением форм Django не ломаю их обычную работу. Эта статья оринетирована на использование Bootstrap 4-ой версии, но также может быть применена и к старым версиям Bootstrap.
Основная причина использования Crispy-forms в своих проектах — это простое отображение форм Django без написания лишнего кода и с минимальными установками, что очень упрощает работу.
Установка
Устанавливаем с использованием pip:
pip install django-crispy-forms
Добавляем приложение в INSTALLED_APPS и выбираем, какой стиль будем использовать:
settings.py
INSTALLED_APPS = [
...
'crispy_forms',
]
CRISPY_TEMPLATE_PACK = 'bootstrap4'
Установка Bootstrap
Можно загрузить последнюю версию Bootstrap 4 с сайта и использовать готовые скомпилированные CSS и JS файлы.
Или можно использовать CDN, без необходимости устанавливать библиотеку на свой сайт:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
Базовый шаблон base.html, который мы будем использовать в этом руководстве:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Django People</title>
</head>
<body>
<div class="container">
<div class="row justify-content-center">
<div class="col-8">
<h1 class="mt-2">Django People</h1>
<hr class="mt-0 mb-4">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>
(В этом примере указан только файл со стилями, т.к. для отображения здесь форм JavaScipt не нужен.)
Базовый пример
Предположим, есть следующая модель Person:
models.py
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=130)
email = models.EmailField(blank=True)
job_title = models.CharField(max_length=30, blank=True)
bio = models.TextField(blank=True)
Теперь создадим отображение для создания объекта Person. Будем использовать встроенный CreateView:
views.py
from django.views.generic import CreateView
from .models import Person
class PersonCreateView(CreateView):
model = Person
fields = ('name', 'email', 'job_title', 'bio')
В данном случае Django будет искать файл шаблона по пути people/person_form.html, т.к. наше приложение называется people.
people/person_form.html
{% extends 'base.html' %}
{% block content %}
<form method="post">
{% csrf_token %}
{{ form }}
<button type="submit" class="btn btn-success">Save person</button>
</form>
{% endblock %}
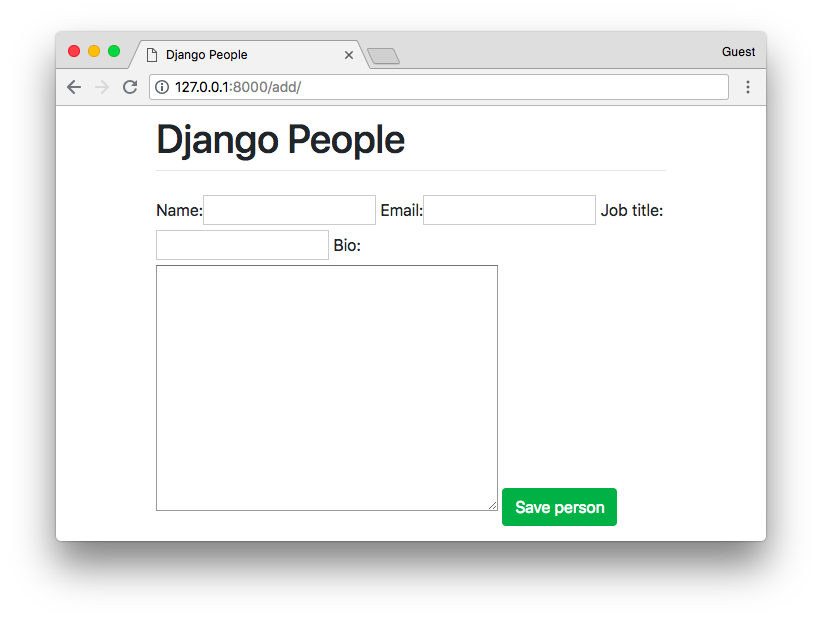
В этом простейшем варианте, Django отобразит форму следующим образом:
Для отображения этой формы с использованием возможностей Bootstrap 4 подключаем библиотеку django-crispy-forms:
people/person_form.html
{% extends 'base.html' %}
{% load crispy_forms_tags %}
{% block content %}
<form method="post" novalidate>
{% csrf_token %}
{{ form|crispy }}
<button type="submit" class="btn btn-success">Save person</button>
</form>
{% endblock %}
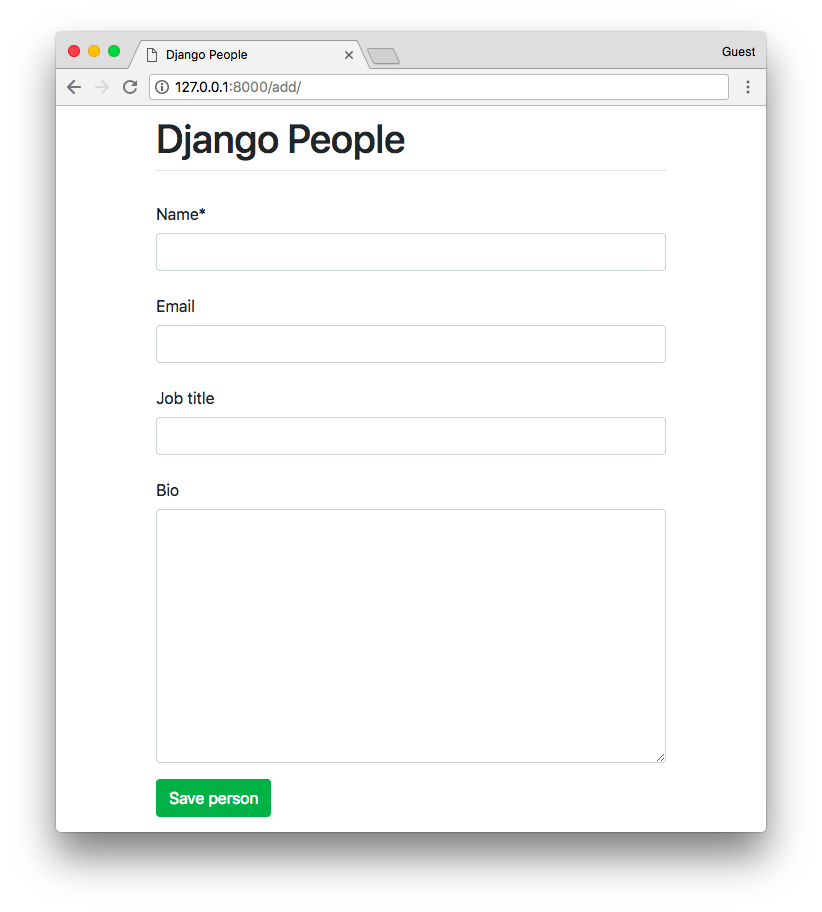
Результат выглядит уже лучше:

В случае, если необходимо отображать поля "вручную", то можно использовать шаблонный фильтр as_crispy_field:
people/person_form.html
{% extends 'base.html' %}
{% load crispy_forms_tags %}
{% block content %}
<form method="post" novalidate>
{% csrf_token %}
<div class="row">
<div class="col-6">
{{ form.name|as_crispy_field }}
</div>
<div class="col-6">
{{ form.email|as_crispy_field }}
</div>
</div>
{{ form.job_title|as_crispy_field }}
{{ form.bio|as_crispy_field }}
<button type="submit" class="btn btn-success">Save person</button>
</form>
{% endblock %}
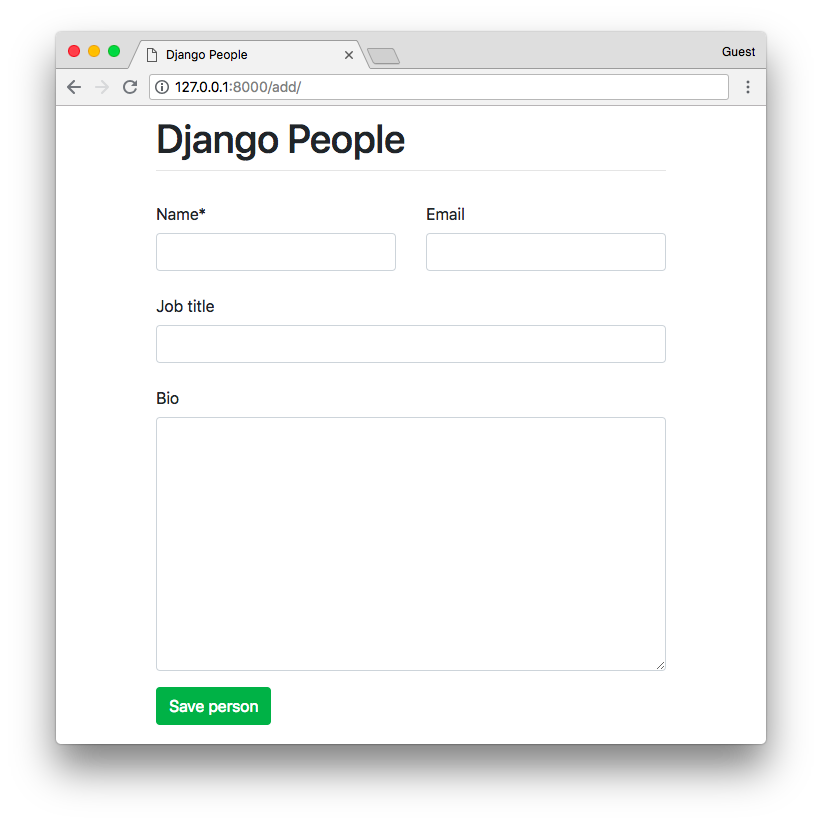
И в результате получим следующую картину:

Дополнительные возможности
django-crispy-forms имеет специальный класс FormHelper, который дает нам полный контроль над отображением своих форм.
Посмотрим на наш пример и функцию обновления объекта:
forms.py
from django import forms
from crispy_forms.helper import FormHelper
from crispy_forms.layout import Submit
from people.models import Person
class PersonForm(forms.ModelForm):
class Meta:
model = Person
fields = ('name', 'email', 'job_title', 'bio')
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper()
self.helper.form_method = 'post'
self.helper.add_input(Submit('submit', 'Save person'))
Вся работа происходит в методе __init__(). остальное — это обычная форма Django на основе модели. Здесь указано, что форма должна использовать для отправки метод POST, а также содержит кнопку отправки 'Save person'.
views.py
from django.views.generic import UpdateView
from people.models import Person
from people.forms import PersonForm
class PersonUpdateView(UpdateView):
model = Person
form_class = PersonForm
template_name = 'people/person_update_form.html'
people/person_update_form.html
{% extends 'base.html' %}
{% load crispy_forms_tags %}
{% block content %}
{% crispy form %}
{% endblock %}
Здесь мы просто вызываем шаблонный тег {% crispy %} и передаем экземпляр формы как аргумент.
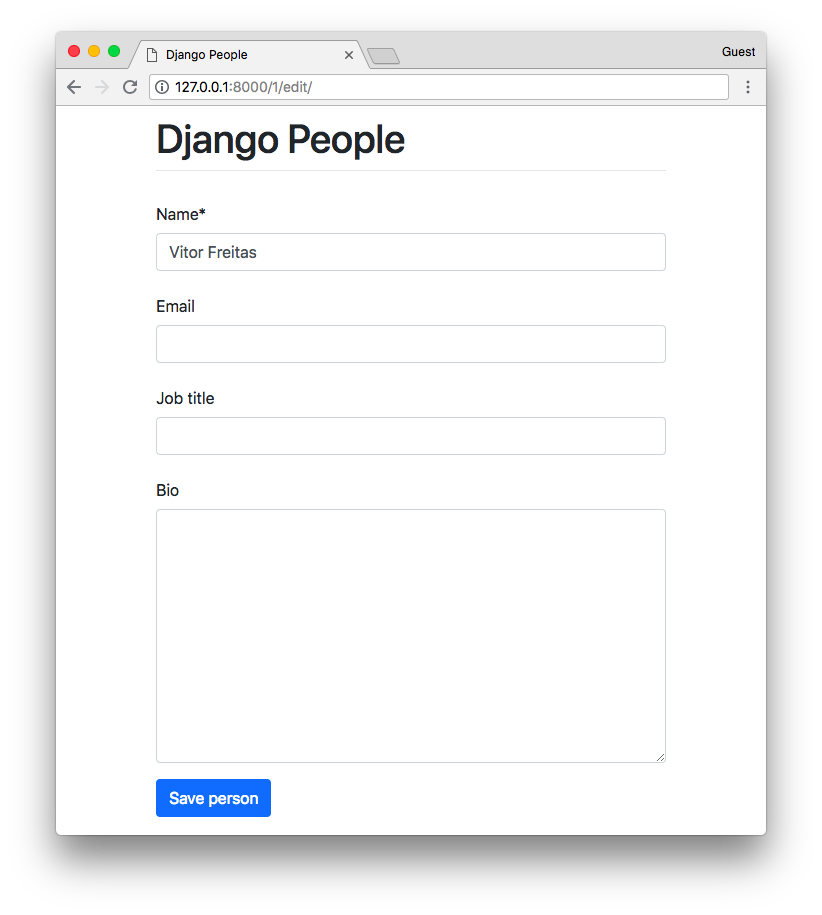
Это все, что нужно для отображения следующей формы:

Это были самые простые примеры использования библиотеки django-crispy-forms. Если необходим полный контроль над работой с формой и ее отображением, то воспользуйтесь документацией на django-crispy-forms.readthedocs.io.
Вернуться на верх