Своя модель User в Django
Django поставляется со встроенной моделью пользователя для аутентификации, однако официальная документация Django настоятельно рекомендует использовать пользовательскую модель для новых проектов. Причина в том, что если вы хотите внести какие-либо изменения в модель пользователя в будущем — например, добавить поле даты рождения — использование пользовательской модели пользователя с самого начала упрощает эту задачу. Но если вы этого не сделаете, обновить модель пользователя по умолчанию в существующем проекте Django будет очень и очень сложно.
Поэтому всегда используйте пользовательскую модель для всех новых проектов Django. Однако официальная документация example на самом деле не то, что рекомендуют многие эксперты Django. с использованием. Существует гораздо более простой, но не менее эффективный подход к запуску новых проектов Django с пользовательской моделью пользователя, который я продемонстрирую здесь.
Если вы совсем новичок в аутентификации пользователей в Django, я рекомендую сначала просмотреть как реализовать обычный поток входа, выхода, регистрации в Django, где подробно рассматриваются основы.
Установка
Для начала создайте новый проект Django из командной строки. Нам нужно сделать несколько вещей:
- создать и перейти в специальный каталог с именем
usersдля нашего кода - установить Джанго
- создайте новый проект Django с именем
config - создать новое приложение для
пользователей - запустите локальный веб-сервер
Здесь приведены команды для выполнения:
$ cd ~/Desktop $ mkdir users && cd users $ pipenv install django==3.0.3 $ pipenv shell (users) $ django-admin.py startproject config . (users) $ python manage.py startapp users (users) $ python manage.py runserver
Обратите внимание, что мы не запускали migrate для настройки нашей базы данных. Важно подождать, пока мы не создадим новую пользовательскую модель, прежде чем делать это.
Если вы перейдете по адресу http://127.0.0.1:8000, вы увидите экран приветствия Django.

AbstractUser vs AbstractBaseUser
Существует два современных способа создания пользовательской модели пользователя в Django: AbstractUser и AbstractBaseUser. В обоих случаях мы можем создать подкласс для расширения существующей функциональности, однако AbstractBaseUser требует много, гораздо больше работы. #39;повторно делаю. А если бы вы это сделали, вы бы не читали это руководство, не так ли?
Поэтому мы будем использовать AbstractUser, который фактически является подклассом AbstractBaseUser, но предоставляет больше настроек по умолчанию.
Настраиваемая модель пользователя
Создание нашей начальной пользовательской модели пользователя требует четырех шагов:
- обновите
settings.py - создать новую модель
CustomUser - создайте новые
UserCreationиUserChangeForm - обновить админку
В settings.py мы добавим приложение users и используем конфигурацию AUTH_USER_MODEL, чтобы указать Django использовать наш новый пользовательский модель пользователя вместо встроенной модели User. Мы назовем нашу пользовательскую модель пользователя CustomUser.
В INSTALLED_APPS добавьте users.apps.UsersConfig внизу. Затем в конце всего файла добавьте конфигурацию AUTH_USER_MODEL.
# config/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'users.apps.UsersConfig', # new
]
...
AUTH_USER_MODEL = 'users.CustomUser' # new
Теперь обновите models.py новой моделью пользователя, которую мы назовем CustomUser.
# users/models.py
from django.contrib.auth.models import AbstractUser
from django.db import models
class CustomUser(AbstractUser):
pass
# add additional fields in here
def __str__(self):
return self.username
Нам нужны новые версии двух методов формы, которые активно используются при работе с пользователями. Остановите локальный сервер с помощью Control+c и создайте новый файл в приложении users с именем forms.py.
(users) $ touch users/forms.py
Мы обновим его следующим кодом, чтобы в значительной степени подклассифицировать существующие формы.
# users/forms.py
from django import forms
from django.contrib.auth.forms import UserCreationForm, UserChangeForm
from .models import CustomUser
class CustomUserCreationForm(UserCreationForm):
class Meta:
model = CustomUser
fields = ('username', 'email')
class CustomUserChangeForm(UserChangeForm):
class Meta:
model = CustomUser
fields = ('username', 'email')
В заключение мы обновляем admin.py, поскольку Admin сильно связан с моделью User по умолчанию.
# users/admin.py
from django.contrib import admin
from django.contrib.auth import get_user_model
from django.contrib.auth.admin import UserAdmin
from .forms import CustomUserCreationForm, CustomUserChangeForm
from .models import CustomUser
class CustomUserAdmin(UserAdmin):
add_form = CustomUserCreationForm
form = CustomUserChangeForm
model = CustomUser
list_display = ['email', 'username',]
admin.site.register(CustomUser, CustomUserAdmin)
И готово! Теперь мы можем запустить makemigrations и migrate в первый раз, чтобы создать новую базу данных, использующую пользовательскую модель пользователя.
(users) $ python manage.py makemigrations users (users) $ python manage.py migrate
Суперпользователь
Полезно создать суперпользователя, которого мы сможем использовать для входа в админку и проверки входа/выхода. В командной строке введите следующую команду и пройдите через подсказки.
(users) $ python manage.py createsuperuser
Шаблоны/Виды/URLs
Наша цель – главная страница со ссылками для входа, выхода и регистрации. Начните с обновления settings.py, чтобы использовать каталог шаблонов на уровне проекта.
# config/settings.py
TEMPLATES = [
{
...
'DIRS': [os.path.join(BASE_DIR, 'templates')], # new
...
},
]
Затем установите ссылки перенаправления для входа и выхода из системы, которые будут переходить на наш шаблон home. Добавьте эти две строки в нижней части файла.
# config/settings.py
LOGIN_REDIRECT_URL = 'home'
LOGOUT_REDIRECT_URL = 'home'
Создайте новую папку templates на уровне проекта и внутри нее папку registration, поскольку именно там Django будет искать шаблон входа.
(users) $ mkdir templates (users) $ mkdir templates/registration
Затем создайте четыре шаблона:
(users) $ touch templates/registration/login.html (users) $ touch templates/base.html (users) $ touch templates/home.html (users) $ touch templates/signup.html
Обновите файлы следующим образом:
<!-- templates/base.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}Django Auth Tutorial{% endblock %}</title>
</head>
<body>
<main>
{% block content %}
{% endblock %}
</main>
</body>
</html>
<!-- templates/home.html -->
{% extends 'base.html' %}
{% block title %}Home{% endblock %}
{% block content %}
{% if user.is_authenticated %}
Hi {{ user.username }}!
<p><a href="{% url 'logout' %}">logout</a></p>
{% else %}
<p>You are not logged in</p>
<a href="{% url 'login' %}">login</a> |
<a href="{% url 'signup' %}">signup</a>
{% endif %}
{% endblock %}
<!-- templates/registration/login.html -->
{% extends 'base.html' %}
{% block title %}Login{% endblock %}
{% block content %}
<h2>Login</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Login</button>
</form>
{% endblock %}
<!-- templates/signup.html -->
{% extends 'base.html' %}
{% block title %}Sign Up{% endblock %}
{% block content %}
<h2>Sign up</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Sign up</button>
</form>
{% endblock %}
А теперь о наших файлах urls.py на уровне проекта и приложения.
# config/urls.py
from django.contrib import admin
from django.urls import path, include
from django.views.generic.base import TemplateView
urlpatterns = [
path('', TemplateView.as_view(template_name='home.html'), name='home'),
path('admin/', admin.site.urls),
path('users/', include('users.urls')),
path('users/', include('django.contrib.auth.urls')),
]
Создайте файл urls.py в приложении users.
(users) $ touch users/urls.py
Затем заполните следующий код:
# users/urls.py
from django.urls import path
from .views import SignUpView
urlpatterns = [
path('signup/', SignUpView.as_view(), name='signup'),
]
Последний шаг — наш файл views.py в приложении users, который будет содержать форму регистрации.
# users/views.py
from django.urls import reverse_lazy
from django.views.generic.edit import CreateView
from .forms import CustomUserCreationForm
class SignUpView(CreateView):
form_class = CustomUserCreationForm
success_url = reverse_lazy('login')
template_name = 'signup.html'
Ок, фух! Мы закончили. Давайте протестируем его.
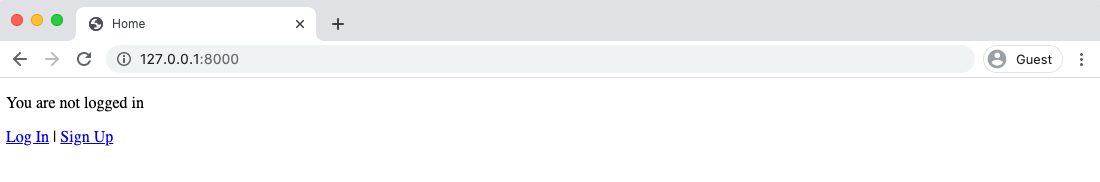
Запустите сервер с помощью python manage.py runserver и перейдите на домашнюю страницу по адресу http://127.0.0.1. :8000/.

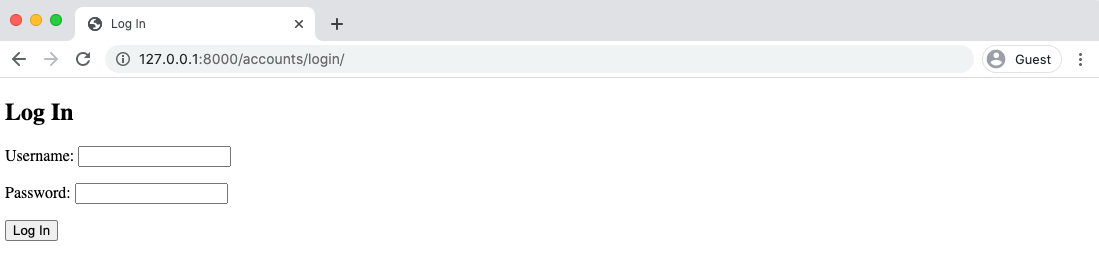
Нажмите войти и используйте свои учетные данные суперпользователя.

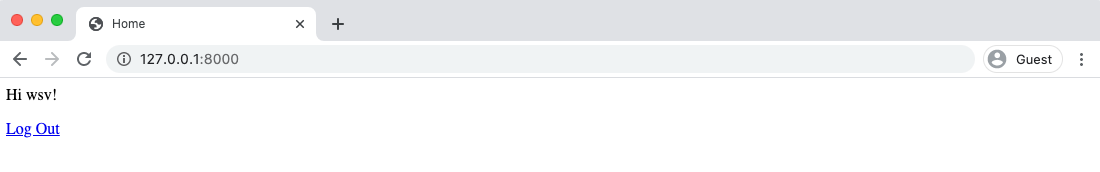
После успешной отправки вы будете перенаправлены обратно на главную страницу и увидите персональное приветствие.

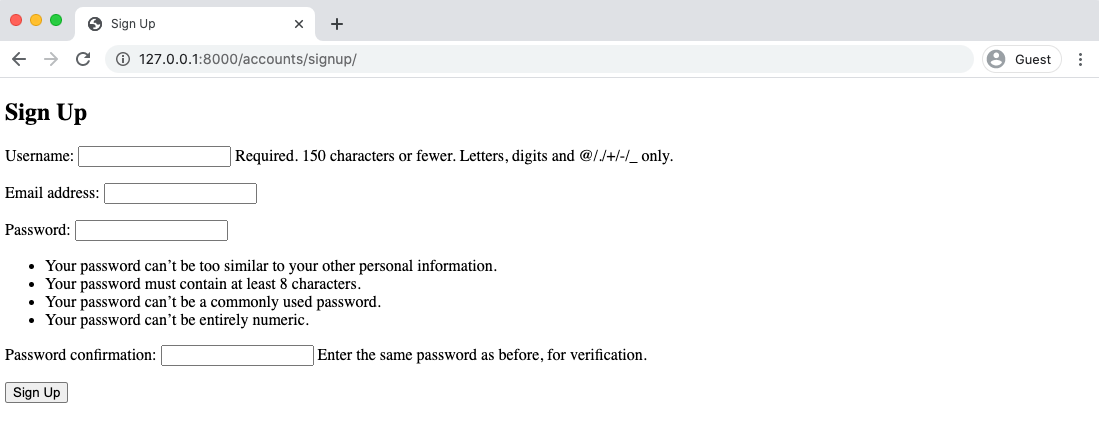
Теперь воспользуйтесь ссылкой выйти, а затем нажмите зарегистрироваться.

Создайте нового пользователя. Мой называется testuser. После успешной отправки формы вы будете перенаправлены на страницу входа. Войдите в систему с новым пользователем, и вы снова будете перенаправлены на главную страницу с персонализированным приветствием для нового пользователя.

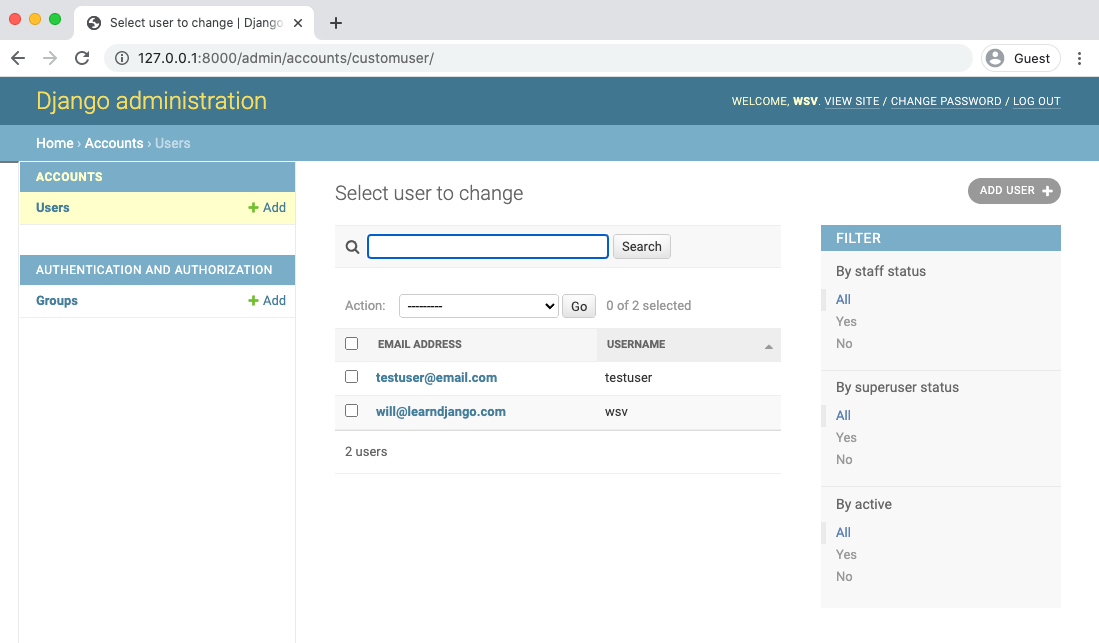
Если вы хотите просмотреть администратора, войдите в него под своей учетной записью суперпользователя по адресу http://127.0.0.1:8000/admin. Если вы посмотрите на Пользователи, вы увидите двух наших пользователей.

Заключение
Теперь, когда наша пользовательская модель пользователя настроена, вы можете в любое время легко добавить в нее дополнительные поля. Дополнительные инструкции см. в документах Django.
Вы также можете ознакомиться с DjangoX, который представляет собой стартовый фреймворк Django с открытым исходным кодом, включающий пользовательскую модель, email/password по умолчанию вместо username/email/password, социальную аутентификацию и многое другое.
https://learndjango.com/tutorials/django-custom-user-model
Вернуться на верх